Deprecate $variables['page'] for node.html.twig
Add the ability to install multiple modules and only do a single container rebuild to ModuleInstaller
Problem/Motivation
When you install a site (from config or the regular installer) - the vast majority of the time is spent rebuilding the container. We rebuild the container during every module install.
This issue is going to experiment with another approach.
Steps to reproduce
Install Drupal.
Proposed resolution
Rebuild the container a single time during ModuleInstaller::install() and adjust install loop accordingly.
Remaining tasks
User interface changes
Tweaks to user facing strings when installing multiple modules via configuration synchronisation.
API changes
New setting core.multi-module-install which sets how many modules be installed in one cycle of ModuleInstaller::install() during site install and configuration install.
Add argument to \Drupal\Core\Config\ConfigInstaller::installDefaultConfig() so that we can install configuration in a modules config/install, config/optional, and other installed modules config/optional directories in separate operations. This is necessary as optional configuration has a lot of soft dependencies. New enum \Drupal\Core\Config\DefaultConfigMode to support this.
Rework \Drupal\Core\Config\ConfigInstaller::checkConfigurationToInstall() and \Drupal\Core\Config\ConfigInstaller::findDefaultConfigWithUnmetDependencies() to work with a list of modules. This has a side effect of fixing an existing bug in the config installer that hook_modules_installed is not called for already installed modules when a module is found that triggers an pre-exisiting configuration exception.
New \Drupal\Core\DrupalKernel::resetContainer() that removes instantiated services from the container. This allows for any service properties that are being used for caching to be refreshed after module install. This has a potential impact for any KernelTestBase test that extends \Drupal\KernelTests\KernelTestBase::register() and adds a synthetic service without marking the service as synthetic.
Data model changes
None
Release notes snippet
TBD
Provide core CLI commands for the most common features of drush
Problem/Motivation
Realistically, most people install Drush straight after the install Drupal. Those who don't aren't aware that Drush exists.
As a Drupal developer I chart my Drupal career as 'before Drush' and 'after Drush'. Luckily I found Drush in the D5 days, so the before drush period was short.
Since Drupal 8 Drush compatibility with core has been tricky as both lean heavily on Symfony components.
In Drupal 8.4 core moved to Symfony 3 components which meant Drush had to also update to Symfony 3 in order to be installed via composer. This caused quite a lot of difficulty for people updating (#2874827: Drush 8.x doesn't install Drupal 8.4.x and Drush master doesn't install Drupal 8.3.x). There was also a disconnect between when core 8.4 was released and when people were productive as there was a need to wait for a new version of Drush.
With Drupal 9, core has updated to Symfony 4 components, which means Drush will now have to release a version 11 with a bump of its Symfony components too.
Proposed resolution
We already have Symfony console component in Drupal core (/core/scripts/drupal) and it has some commands.
- Decide that this is an important product goal
- Start a 'cli tool in core' initiative.
- Turn #2242947: Integrate Symfony Console component to natively support command line operations into a meta
- Expand out the available command-set to meet the 80% use-case of Drush. Suggested features include
- cache-clear
- site-install (we have similar already with the quick start command)
- apply database updates
- config import/export
- module/theme enable/disable
- Provide an API for other modules (And projects - including drush) to provide additional commands and functionality
Having these as part of core removes the burden from Drush having to rely on core updating its Symfony components but also provides maximum productivity for CLI users out of the box. Non technical users will also experience easier upgrades as they won't need to debug why composer won't update when there are lock file conflicts with Drush.
Remaining tasks
- Buy in from core product managers and drush maintainers
- Approval
- Planning
- Create an initiative
- Build an initiative team
- Build the tool
Profit!
User interface changes
None
API changes
New API for providing console commands in core.
Data model changes
Release notes snippet
Table clicksort is lost when using views exposed filter
Problem/Motivation
Original problem report, as amended by @mpp:
- Create a paged view with an exposed block and expose the "items per page" option to allow a user to change the amount of results.
- When applying a sort on the view and then changing the amount of items per page, the sort is lost.
Steps to reproduce:
- Installed fresh drupal(8.4.x), enabled devel, devel_generate modules
- Generated 50 contents(page, articles) from devel generate page -'/admin/config/development/generate/content'
- Created view page '/test'& select Title, Id fields
- Selected table format & enabled Title, Id as sort-able in it's table settings
- Selected Pager as full, and in it's settings checked 'Allow user to control the number of items displayed in this view' under 'EXPOSED OPTIONS' section
- Under Advanced settings, enabled 'Exposed form in block' option (Yes). And saved the view
- Next, i'v enabled this filter block from block layout page in one of the region & only for '/test' page
- Now, i visited '/test' page and clicked on title to sort it. Results came as expected & url is - http://d8.dev/test?items_per_page=5&order=title&sort=asc
- Next, from the block filter i'v changed no.of items to 25 & clicked apply. Results came only for this filter But sort queries gone in the url. url is - http://d8.dev/test?items_per_page=25
Also see this related issue which may be encountered when testing this bug: #2887144: Views exposed form block options are not updated immediately when adding additional sorts, filters, etc (Caching?).
Proposed resolution
Atm the views exposed form filters out get parameters in ViewsExposedForm::buildForm:
$form['#action'] = $view->hasUrl() ? $view->getUrl()->toStrin- g() : Url::fromRoute('<current>')->toString();
A quick workaround would be to alter the exposed block form to add current sort & order query parameters.
Remaining tasks
User interface changes
(New or changed features/functionality in the user interface, modules added or removed, changes to URL paths, changes to user interface text.)
API changes
(API changes/additions that would affect module, install profile, and theme developers, including examples of before/after code if appropriate.)
Data model changes
(Database or configuration data changes that would make stored data on an existing site incompatible with the site's updated codebase, including changes to hook_schema(), configuration schema or keys, or the expected format of stored data, etc.)
Original report by [username]
(Text of the original report, for legacy issues whose initial post was not the issue summary. Use rarely.)
Update Manager Settings: Validate same email address added multiple times
Problem/Motivation
The same email address is allowed to be added multiple times in the Email addresses to notify when updates are availablefield.

Steps to reproduce
- Login as admin and go to
/admin/reports/updates/settings - Try to add same email address in the
Email addresses to notify when updates are availablefield multiple times, by entering one email address per line
- Hit
save configurationit will save the values without throwing any validation message to prevent adding the same addresses.
Proposed resolution
Prevent adding the same email address multiple times and displaying some validation error.
Remaining tasks
Add validation.
User interface changes
Display error message.
[Config] Warning: Entity view display 'node.article.default': Component 'comment' was disabled because its settings depend on removed dependencies.
Problem/Motivation
After doing a recent installation of Drupal 9.4.5, we came across the following problem and error message when browsing at:
Comment: Type Comment, Manage default display page: /admin/structure/comment/manage/comment/display
Config: core.entity_view_display.comment.comment.default
Error message displayed in logs at: /admin/reports/dblog
Type: system Message Entity view display 'node.article.default': Component 'comment' was disabled because its settings depend on removed dependencies. Severity: Warning
Tested with:
- Drupal core: 9.4.5 Standard installation profile
- PHP 7.4
Problem: Unfortunately, as a result, the Comment field is disabled when displaying Article Nodes (Hidden).
Steps to reproduce
So the steps to reproduce should be quite straight forward:
1 - Install a new site with the Standard profile.
2 - Browse to Comment/Comment manage display: /admin/structure/comment/manage/comment/display
3 - Check error logs: /admin/reports/dblog
Initial investigation
After doing an initial investigation, the error message would seem to come from the following piece of code:
https://git.drupalcode.org/project/drupal/-/blob/9.4.5/core/lib/Drupal/C...
// If there are unresolved deleted dependencies left, disable this
// component to avoid the removal of the entire display entity.
if ($this->getPluginRemovedDependencies($renderer->calculateDependencies(), $dependencies)) {
$this->removeComponent($name);
$arguments = [
'@display' => (string) $this->getEntityType()->getLabel(),
'@id' => $this->id(),
'@name' => $name,
];
$this->getLogger()->warning("@display '@id': Component '@name' was disabled because its settings depend on removed dependencies.", $arguments);
$changed = TRUE;
}
It would seem a lot of this code relates to issue: #2562107-77: EntityDisplayBase should react on removal of its components dependencies.
After doing some basic debugging, breaking at this point in code resulted in the following stack trace:
array:55 [▼
0 => array:7 [▼
"file" => "/web/core/lib/Drupal/Core/Config/ConfigManager.php""line" => 497
"function" => "onDependencyRemoval""class" => "Drupal\Core\Entity\EntityDisplayBase""object" => Drupal\Core\Entity\Entity\EntityViewDisplay {#2650 ▶}
"type" => "->""args" => array:1 [▶]
]
1 => array:7 [▼
"file" => "/web/core/lib/Drupal/Core/Config/ConfigManager.php""line" => 360
"function" => "callOnDependencyRemoval""class" => "Drupal\Core\Config\ConfigManager""object" => Drupal\Core\Config\ConfigManager {#857 ▶}
"type" => "->""args" => array:4 [▶]
]
2 => array:7 [▼
"file" => "/web/core/modules/user/src/Form/EntityPermissionsForm.php""line" => 88
"function" => "getConfigEntitiesToChangeOnDependencyRemoval""class" => "Drupal\Core\Config\ConfigManager""object" => Drupal\Core\Config\ConfigManager {#857 ▶}
"type" => "->""args" => array:2 [▶]
]
3 => array:7 [▼
"file" => "/web/core/modules/user/src/Form/EntityPermissionsForm.php""line" => 173
"function" => "permissionsByProvider""class" => "Drupal\user\Form\EntityPermissionsForm""object" => Drupal\user\Form\EntityPermissionsForm {#2057 ▶}
"type" => "->""args" => []
]
4 => array:5 [▼
"function" => "access""class" => "Drupal\user\Form\EntityPermissionsForm""object" => Drupal\user\Form\EntityPermissionsForm {#2057 ▶}
"type" => "->""args" => array:3 [▶]
...
Mostly, with this chain of calls:
[... Multiple calls before ...] Drupal\user\Form\EntityPermissionsForm:permissionsByProvider Drupal\Core\Config\ConfigManager:getConfigEntitiesToChangeOnDependencyRemoval Drupal\Core\Config\ConfigManager:callOnDependencyRemoval Drupal\Core\Entity\EntityDisplayBase:onDependencyRemoval
The code of these functions seems to be related to #2850973: ConfigEntityInterface::onDependencyRemoval() called with incorrect dependency list.
In short, the reason the problem happens is because:
When the Manage Display Comment page is displayed, a list of all config depending on 'comment.type.comment' is created.
Since the default display of comments 'core.entity_view_display.comment.comment.default' depends on 'comment.type.comment' and since 'core.entity_view_display.node.article.default' depends on 'core.entity_view_display.comment.comment.default' it is also added to the list of dependencies.
core.entity_view_display.node.article.default > core.entity_view_display.comment.comment.default > comment.type.comment
The affected "cross" dependency is due to the fact the Node, type Article, default display 'core.entity_view_display.node.article.default' uses the default comment formatter (to display the Comment field), which points to the default display of the Comment, type Comment 'core.entity_view_display.comment.comment.default', see:
https://git.drupalcode.org/project/drupal/-/blob/9.4.5/core/modules/comm...
In particular lines around 270:
if ($display = EntityViewDisplay::load("comment.$bundle.$mode")) {
$dependencies[$display->getConfigDependencyKey()][] = $display->getConfigDependencyName();
}
From a logic perspective it certainly makes sense to allow the default comment formatter, and Plugins in general to react to configuration changes on Entity Displays.
For example, it would probably make sense adding a specific handling case for the default comment formatter: Drupal\comment\Plugin\Field\FieldFormatter\CommentDefaultFormatter:onDependencyRemoval, to check whether the referenced display still exists and capture any changes to the settings, much like it's currently done for the 'ImageFormatter', see:
https://git.drupalcode.org/project/drupal/-/blob/9.4.5/core/modules/imag...
Work-around/Temporary solution
Note the problem can be fixed temporarily by removing the config dependency either programmatically, or by importing the modified config through the backend (at '/admin/config/development/configuration/single/import/') or from its file (edit file 'config/sync/core.entity_view_display.node.article.default.yml', remove the line 'core.entity_view_display.comment.comment.default' under 'config' and import).
But of course the config is added back the next time the Node Article display 'core.entity_view_display.node.article.default' is saved.
Lastly, since we're really unsure how to approach the problem and the config dependency system seems to have a lot of moving parts, we found the following issues that could potentially be related or where some work is carried around Plugins 'getPluginRemovedDependencies' and 'getPluginRemovedDependencies':
- #2786841: Entity reference fields should add selection handler config dependencies
- #2865710: Dependencies from only one instance of a widget are used in display modes
- #2579743: Config entities implementing EntityWithPluginCollectionInterface should ask the plugins to react when their dependencies are removed
We would greatly appreciate to have your feedback and more particularly, if anyone would have any pointers or guidance on what could be the best approach to finding a solution to the problem.
Feel free to let us know if you have any questions, if anything is unclear or if more information would be needed, we would surely be glad to help.
Thanks in advance.
Create a failed login template.
Problem/Motivation
After #3198010: User login page broken when there are more than 5 failed login attempts for an account if a user fails login attempts, they are presented with the maintenance template. Although I agree with the idea of this lightware template for the purpose of Bot/Brute force, this is not very user-friendly if a maintenance page is themed separately or has messaging outside of config about site outages.
Steps to reproduce
- Fail 5 logins
- Get presented with maintenance twig template
Proposed resolution
- Provide a separate "failed_login" (or similar) template used for this scenario.
Determine which core config entity methods should be config actions
Problem/Motivation
In #3284025: Add configuration actions API we added the ability to add an attribute to config entity methods to make them available to the config actions APIs and, thereby, recipes. We added the attribute to \Drupal\user\Entity\Role::grantPermission() like so:
/**
* {@inheritdoc}
*/
#[ActionMethod(adminLabel: new TranslatableMarkup('Add permission to role'))]
public function grantPermission($permission) {
The question is what other core provided config entity methods should be available to actions?
Proposed resolution
- Determine the methods to make into actions
- Make it so
Remaining tasks
User interface changes
API changes
Data model changes
Allow altering of the language fallback for path aliases
Problem/Motivation
Following is the current language fallback logic used in the path.alias_repository service:
// Always get the language-specific alias before the language-neutral one.
// For example 'de' is less than 'und' so the order needs to be ASC, while
// 'xx-lolspeak' is more than 'und' so the order needs to be DESC.
$langcode_list = [$langcode, LanguageInterface::LANGCODE_NOT_SPECIFIED];
This logic doesn't take into account where custom/contrib modules may implement hook_language_fallback_candidates_alter() to add/remove fallback candidate languages.
Example of one such contrib module:
Language hierarchy: https://www.drupal.org/project/language_hierarchy
Steps to reproduce
* Configure at least two languages - let's say Spanish and English.
* Implement hook_language_fallback_candidates_alter(), perhaps using a module like language_hierarchy, to set a specific ordered set of language fallbacks - let's go with 1. Spanish, 2. English
* Create a valid English alias that is globally unique.
* Visit that alias whilst viewing the site in Spanish.
* Current behaviour is that the alias isn't recognised, and the page would be a 404. Behaviour should be (due to what hook_language_fallback_candidates_alter() should/could make possible) that the English alias is used, so page that the underlying system route which that alias is for, is shown to the user.
Proposed resolution
Ensure the alias repository invokes ConfigurableLanguageManager::getFallbackCandidates() when appropriate, whilst preserving existing behaviour. This will include an implementation of hook_language_fallback_candidates_alter in the path_alias module, to preserve its special behaviour of only falling back to aliases using LanguageInterface::LANGCODE_NOT_SPECIFIED by default.
Ensure the \Drupal\path\Plugin\Field\FieldType\PathItem->preSave() method only updates/deletes path alias entity when the alias language matches the field language on multilingual entities. When those languages don't match, it should create a separate path alias entity instead. (In the case of a monolingual entity it should be still safe to update whatever path alias entity it holds.)
More details of subtleties in comments 26, 67, etc.
Remaining tasks
Complete review. Merge MR !5373, which is for the 11.x branch. MR !5332 is for the 10.2.x branch.
User interface changes
None
API changes
As in the change record, core/modules/path_alias/src/AliasRepository.php has a new constructor item - its use is optional for now, but could then be made required for the next major Drupal core version.
Data model changes
None
Release notes snippet
NA
Original post
Following is the current language fallback logic used in the path.alias_repository service:
// Always get the language-specific alias before the language-neutral one.
// For example 'de' is less than 'und' so the order needs to be ASC, while
// 'xx-lolspeak' is more than 'und' so the order needs to be DESC.
$langcode_list = [$langcode, LanguageInterface::LANGCODE_NOT_SPECIFIED];
This logic doesn't take into account where custom/contrib modules may implement hook_language_fallback_candidates_alter() to add/remove fallback candidate languages.
Example of one such contrib module:
Language hierarchy: https://www.drupal.org/project/language_hierarchy
Attaching a patch to user proper fallback mechanism. i.e.:
// Get list of all languages that current language falls back on.
$langcode_list = $this->languageManager->getFallbackCandidates([
'langcode' => $langcode,
'operation' => 'path_alias',
]);
[META] Make Drupal 10.3/11 compatible with PHP 8.4
Problem/Motivation
PHP 8.4 alpha1 is planned for July 6, 2024, feature freeze and first beta at Aug 15 2024, stable is expected November 21, 2024.
Release schedule is https://wiki.php.net/todo/php84
Release cycle change https://wiki.php.net/rfc/release_cycle_update
Proposed resolution
Open child issues as needed.
-- guzzle fixed guzzle, promises, psr - waiting for 7.8.2 release
- https://github.com/open-telemetry/opentelemetry-php/pull/1297commit
- https://github.com/justinrainbow/json-schema/pull/717
- https://github.com/reactphp/promise/pull/259
- https://github.com/phpspec/prophecy/issues/624 and PR
- https://github.com/bovigo/vfsStream/issues/289 and PR
- https://github.com/minkphp/Mink/pull/869
Remaining tasks
- #3414933: [PHP 8.4] Use DOMDocument HTML5 support when available
- Get CI environment TBD
- track progress of changes in upcoming releases
User interface changes
API changes
Data model changes
Release notes snippet
Add support for recipes to drupal/recommended-project
Problem/Motivation
Now that recipes are in core, we need to update the drupal/recommended-project composer template so users can require recipes using composer.
Proposed resolution
1. Add a drupal-recipe installer type.
We are going to need this until https://github.com/composer/installers/pull/534 is merged. It doesn't look like a very active project.
Its been merged and a new release has been cut.
2. Add an installer-path for drupal-recipe
Remaining tasks
Merge request added.
User interface changes
N/A
API changes
N/A
Data model changes
N/A
Release notes snippet
N/A
Add option for visually-hidden block titles
Problem/Motivation
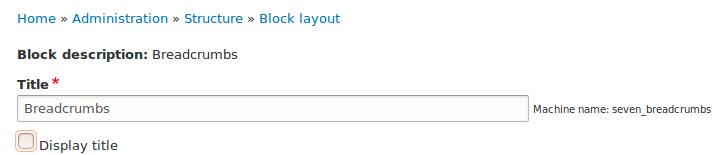
Block titles can currently be displayed or hidden by site-builders. When hidden, the heading element is omitted from the HTML entirely. Hiding titles might be desirable for a visual design, however block titles can be useful for visually impaired users, providing contextual clarity and navigational cues via screenreaders.
Proposed resolution
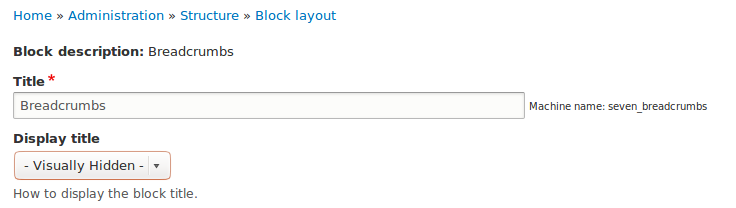
Add another option in block configuration, to output visually-hidden block titles, with a "visually-hidden" class.
In D7 this functionality is provided by the a11y_titles module.
We have already added equivalent functionality to D8 for the FieldAPI label display. Offering visually-hidden block titles will extend the options available for site builders to fine-tune the page structure.
Before

After

Remaining tasks
| Task | Novice task? | Contributor instructions | Complete? |
|---|---|---|---|
| Create a patch | Instructions | Done | |
| Reroll the patch if it no longer applies. | Instructions | Done | |
| Add automated tests | Instructions | Done | |
| Update the patch to incorporate feedback from reviews (include an interdiff) | Instructions | Done | |
| Manually test the patch | Novice | Instructions | Done |
| Embed before and after screenshots in the issue summary | Novice | Instructions | Done |
| Review patch to ensure that it fixes the issue, stays within scope, is properly documented, and follows coding standards | Instructions |
- Usability review: this accomodates an additional option by replacing a checkbox with a select element, similar to the label display for field formatters.
- Documentation: explain the visually-hidden option on the block help page?
Update settings form in\Drupal\Core\Block\BlockBase::buildConfigurationForm()Update HTML output in block module, adding "visually-hidden" class to title_attribute twig variable via template_preprocess_block. The block twig template does not need to be changed.Update block settings config schema.Not necessary -block_settings.label_displayis already type: string, not boolean.Update installation config in core profiles/modules, changingIt would be a BC break so keep the '0' value for hidden titles.block_settings.label_displayvalues of '0' to explicit 'hidden'.hook_update(). ChangeNot usefull anymore (see previous)block_settings.label_displayvalues of '0' to explicit 'hidden'.Write tests.Some blocks have custom behaviour, e.g. menu blocks already have visually hidden titles, and Bartik uses it's own CSS to hide block titles in the header region. Come up with an approach for these - we might be able to remove custom templates and CSS, relying instead on installation config.Should be done in follow-up issues.
User interface changes
Block title display option changes from a boolean checkbox option to 3 options in a select element: Visible, Visually Hidden, Hidden.
Aim for consistency with the Field API options in entity manage-display settings.
Also descriptive help text may change (D7 a11y_titles module says "Block titles can provide context to users who can’t rely on visual cues").
API changes
None expected.
Data model changes
We are introducing a third option to Block title display: 'visually-hidden'. Effect on data model are as follows:
- Config Schema: NO CHANGE. While we are introducing an additional option ('visually-hidden') for the core data type
block_settings.label_display, this is already of type: string, which accommodates all proposed values (visible, visually-hidden, hidden). Installation Config: CHANGED. Block configuration files inRemoved for BCconfig/installfolders will need to be updated, changingblock_settings.label_displayvalues of '0' to explicit 'hidden'.Existing Sites' Config: UPDATE HOOK required, changingRemoved for BCblock_settings.label_displayvalues of '0' to explicit 'hidden'.
Add a setting to make description a required field for file items
Problem/Motivation
A site builder is able to allow the user to enter a description for the file field upload. However, in some circumstances, the description may be mandatory. Right now there's no way for a site builder to make the file field upload description mandatory.
Proposed resolution
Add a new setting for file items to require the file description.
Remaining tasks
Updated 5/23/23
See #85
- Framework manager review
- Add JavaScript test coverage for #states that support the progressive disclosure
- Manual testing
- Update the upgrade path tests. Is this addressed by f0a74cb? Or is there more work to do here?
- Add REST/JSON:API test coverage
- Question from manual testing in #100: If the description field is required for a media item, should it be available on file upload when you have a Media field?
User interface changes
A new file field setting that allows to enforce the description.
Site builder perspective

End-user perspective

API changes
None.
Data model changes
New, description_field_required, boolean key in the mapping of code>field.field_settings.file schema.
Release notes snippet
As a site builder, on a file field settings form, after checking Enable Description field, check the Require the Description field setting in order to make the file upload required.
Original report
If I add a file field and check Description, I don't get the option to make Description a required field. This results in the public seeing often-unfriendly file names instead of a meaningful description.
Steps: As admin:
1. Edit basic page
2. Add new file field
Actual result: Description is not prechecked
Expected result: Optionally, Description is pre-checked as the public-friendliest solution
3. Check Description
Actual result: No option to require description appears
Expected result: Check box to require description appears. Optionally, it is pre-checked as the public-friendliest solution.
As editor:
1. Add new basic page
2. Attach file
3. Don't fill in Description field
4. Save and publish
Actual result: No error
Expected result: Error
User's image in comments overlaps with Layout Builder section
Problem/Motivation
After posting a comments on a page, the profile image associated with the user is overlapping with Layout Builder section.
Steps to reproduce
- Make
Oliverothe default theme inAppearance. - Enable
Layout Buildermodule inExtend. - Create an Article page with comments.
- Go to
Home > Administration > Structure > Content types > Article - Under
Manage Displaytab go toLayout options - Check
Use Layout BuilderandAllow each content item to have its layout customized.then save. - Go to the Article page and click on the
Layouttab. - Scroll down to the comments section.
- Result: You will see the user's circular image overlapping with the Layout Builder section.
- Expected: User's image should be aligned correctly within the comment.
Please refer to the video attached.
Allow password on registration without disabling e-mail verification
Problem/Motivation
When configuring password behaviour on the registration form, there is no way to force the rendering of the password fields on the registration form if e-mail confirmation is enabled.
An option to configure / force the password fields on the user registration form, while e-mail verification is enabled, might offer a way for site owners to alter the process and make it fit more to their case. (flexibility++)
There is a module that offers this behaviour in Drupal 7, called User Registration Password, the current concept patch started with code that's partially based on this module, but evolved a bit beyond this.
Proposed resolution
Develop a patch that offers minimal functionality. Patch exists, see #58.
Remaining tasks
Cleanup.Done- (novice) document steps to test/reproduce (how to: http://drupal.org/node/1468198)
- (novice) manual testing (how to: http://drupal.org/node/1489010)
- (novice)
Remove that 1 whitespace error.Done (how to: http://drupal.org/node/1487976) - (novice)
Improve text on checkbox and help text.Done. See #49 (how to make patch: contributor task: http://drupal.org/node/1424598) Writing tests.(how to: http://drupal.org/node/1468170)- Improve tests. (how to: http://drupal.org/node/1468170)
- More testing.
- (novice)
Update / create new screenshots after pull.Done. (a new option was added on this page)
User interface changes
- Adds 1 checkbox on the 'admin/config/people/accounts' page.
- The patch will add 2 extra e-mail templates for sending a welcome and activation e-mail.
API changes
- Adds 1 new variable: 'password_register'.
Screenshots
Before:
After:
First screenshot:
Second screenshot:
Possible checkbox combinations:
[X] Require e-mail verification when a visitor creates an account.
[_] Require people to choose a password during registration.
This is the first screenshot, people are not able to set a password during registration, because verification is enabled.
[X] Require e-mail verification when a visitor creates an account.
[X] Require people to choose a password during registration.
This is the second screenshot, people are required to set a password during registration, while verification is enabled.
[_] Require e-mail verification when a visitor creates an account.
[..] Require people to choose a password during registration.
No separate screenshot, but this is the same as the second screenshot, users need to set a password during registration and are directly authenticated after submit. [..] is the disabled checkbox (via #states).
Notes
This patch overrides the 'status' on the submit form for new users and set the status to '0' (disabled). This makes it possible to facilitate our new option and functionality with minimal changes to the existing code.
The current patch also implements a change in user_pass_reset() to facilitate re-sending password_register activation e-mails to users that never logged in yet. (and also didn't receive the first activation e-mail.) They can re-request it via the password reset page.
For Drupal 8 the current patch works, but while it does already improve the account options a bit, some wonder if we should implement this as-is, without implementing some new account status workflow first.
For Drupal 9 we might want to think about refactoring the workflow even more, really decouple the password option from the 'verify' code, and maybe even implement a workflow for accounts, but most people agree to continue with the current patch / idea and focus on more / bigger changes in D9.
(possible future issue: Decouple 'email verify' and 'password' options.)
Original report by finalternatives
Hi, I run a daily news site and have been getting a lot of complaints about people who say it is confusing to log in using the temporary password. Is it possible to have people choose their own password when signing up? Ideally they would then receive an email telling them to click on the link to verify the account. My guess is that people log in the first time and then are too lazy to change the password, and when they return to the site they can’t log in again.
Does anyone have any other ideas for streamlining the registration/login process to make it more user friendly?
Refactor (if feasible) uses of the jQuery class function to use Vanilla/native
Problem/Motivation
As mentioned in the parent issue #3238306: [META] Where possible, refactor existing jQuery uses to vanillaJS to reduce jQuery footprint, we are working towards reducing our jQuery footprint. One of the ways to accomplish this is to reduce the number of jQuery features used in Drupal core. We have added eslint rules that identify specific features and fail tests when those features are in use.
There are (or will be) individual issues for each jQuery-use eslint rule. This one is specific to "jquery/no-class", which targets the jQuery class function.
Steps to reproduce
Proposed resolution
Remaining tasks
- In
core/.eslintrc.jquery.jsonChange"jquery/no-class": 0,to"jquery/no-class": 2,to enable eslint checks for uses of jQuery.class(). With this change, you'll be able to see uses of the undesirable jQuery feature by runningyarn lint:core-js-passingfrom thecoredirectory - Add the following lines to
core/scripts/dev/commit-code-check.shso the DrupalCI testing script can catch this jQuery usage on all files, not just those which have changed# @todo Remove the next chunk of lines before committing. This script only lints # JavaScript files that have changed, so we add this to check all files for # jQuery-specific lint errors. cd "$TOP_LEVEL/core" node ./node_modules/eslint/bin/eslint.js --quiet --config=.eslintrc.passing.json . CORRECTJQS=$? if [ "$CORRECTJQS" -ne "0" ]; then # No need to write any output the node command will do this for us. printf "${red}FAILURE ${reset}: unsupported jQuery usage. See errors above." STATUS=1 FINAL_STATUS=1 fi cd $TOP_LEVEL # @todo end lines to removeAdd the block about 10 lines before the end of the file, just before
if [[ "$FINAL_STATUS" == "1" ]] && [[ "$DRUPALCI" == "1" ]]; then, then remove it once all the jQuery uses have been refactored. - If it's determined to be feasible, refactor those uses of jQuery
.class()to use Vanilla (native) JavaScript instead.
User interface changes
API changes
Data model changes
Release notes snippet
Body content not visible in ckeditor5 after 10.3.0 update
Do not override class in preprocess_field hook
Problem/Motivation
On line 42 of the umami.theme, this class should be added as a new item in the array. Right now it’s stepping on any other classes in that array.
Proposed resolution
Add [] after the class to add 'label-items' as a new item in the array.
Allow attribute-based plugins to discover supplemental attributes from other modules
Problem/Motivation
Currently, the set of properties for a particular plugin type is only defined in one place - previously the plugin type's annotation class, and now the plugin type's attribute class.
This leads to some problems, such as:
- The long-standing problem where the EntityType annotation/attribute defines a 'field_ui_base_route' which is actually for field_ui, an optional module
- The long-standing feature needed for Views, where we'd like to add a property to FieldType plugins for Views, which is, again, an optional module -- #2337515: Allow @FieldType to customize views data
Proposed resolution
Allow supplementary third-party modules attributes on plugins. e.g.:
#[FieldType(
id: 'myfieldtype',
)]
#[ViewsFieldType(
views_data_provider: 'SomeClass',
)]
class MyFieldType {}
The discovery system should NOT allow a 3rd-party plugin attribute to replace a property in the main attribute, unless there is a deprecation marked.
Remaining tasks
User interface changes
None.
API changes
Modules can define attributes for plugin types they do not invent. They can then retrieve values for these properties for plugins from plugin definitions as normal.
Data model changes
Release notes snippet
Allow contrib extensions to be enabled when core branch is 11.x/main
Problem/Motivation
Currently, contrib modules and themes can't be installed on a git clone of core that's at 11.x. This prevents testing of contrib modules on the latest development branch, and also affects DX because there are many useful contrib modules which are useful to developers (Devel, Admin toolbar, Config Devel, etc etc).
Steps to reproduce
Proposed resolution
Change InfoParserDynamic to allow installing modules when this conditions are satisfied:
- core is 11.x or main
- the extension to install has a requirement of the highest stable version - so currently 10.1.